Im vorerst letzten Teil der Google Web Designer Reihe erkläre ich Euch noch, was Ihr mit den einzelnen Komponenten machen könnt. Damit es übersichtlicher ist, nutze ich diesmal die komplette Arbeitsfläche, anstatt nur einen Banner zu erstellen.
Ich habe dazu die Abmessungen beim Erstellen einer neuen Datei selbst auf 1600 x 1200 festgelegt. Fügt die gewünschte Komponente zum Verwenden einfach in Euer Projekt ein.
Inhaltsverzeichnis:
Komponente hinzufügen
Klickt dazu die Komponente an, haltet die Maustaste gedrückt und zieht die Komponente auf die Arbeitsoberfläche. Die Iframe- (externe URL-Elemente/Webseiten einbinden) und Video-Komponente lasse ich hier aus, da nichts weiter zu tun ist, als das Ihr die Quelle in den Eigenschaften angeben müsst.
360° Galerie

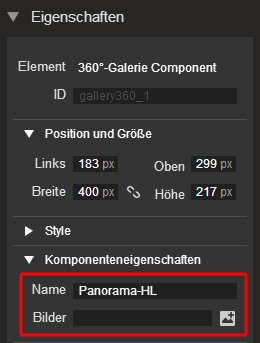
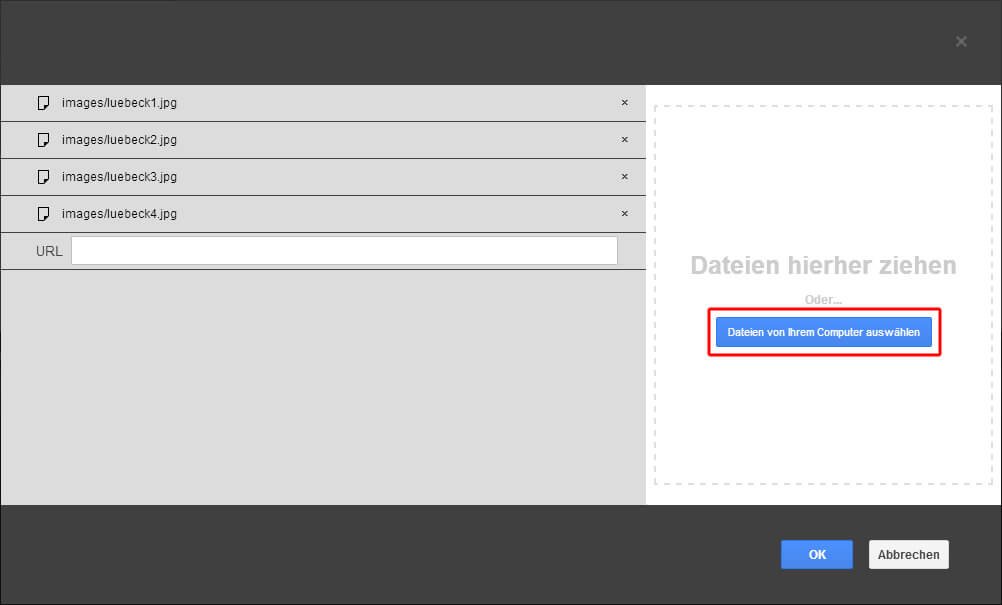
Nachdem Ihr die Galerie hinzugefügt habt und die Größe und Position angepasst habt, könnt Ihr über die Eigenschaften auf der rechten Seite noch einen Namen vergeben. Über das Symbol neben dem Textfeld Bilder könnt Ihr direkt mehrere Bilder von Eurem PC oder einer URL hinzufügen (oberes Bild). Die Reihenfolge der Bilder lässt sich durch einfaches Verschieben anpassen (unteres Bild). Damit seid Ihr auch schon fertig und könnt Eure Galerie in der Vorschau genießen.
Tipp für Euch:
Die 360° Galerie ist gut , um sich drehende Objekte anzuzeigen!
Karussell-Galerie
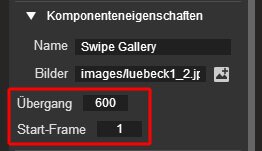
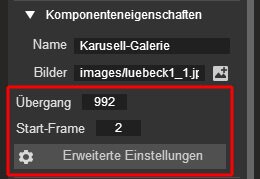
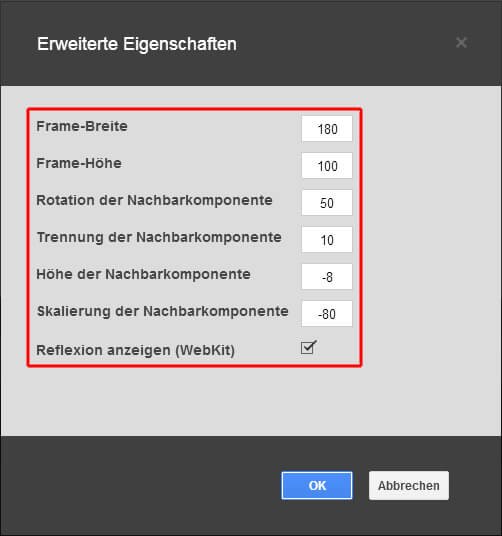
Die Einrichtung der Karussell-Galerie ist gleich mit der 360° Galerie. Die Besonderheit ist nur das Ihr die Übergänge, Startframes, Framebreiten usw. manuell bearbeiten könnt. Übergang und Startframe könnt Ihr direkt rechts in den Eigenschaften anpassen (oberes Bild). Alles Weitere findet Ihr in den erweiterten Eigenschaften (unteres Bild).


Aussehen kann die fertige Galerie wie in diesem Bild:

Diese Galerie-Art ist perfekt für Panorama-Ansichten. Die Einrichtung entspricht wieder der 360° Galerie. Namen vergeben, Bilder hinzufügen und ggf. Übergang und Startframe in den Eigenschaften rechts einstellen, fertig.

Karte aka Google Maps
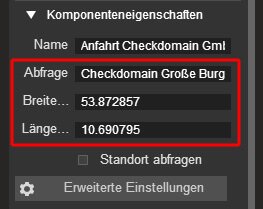
Mit der Karten-Komponente könnt Ihr eine Google Maps Anzeige integrieren. Auch hier wieder die Komponente auf die Arbeitsfläche ziehen und Größe, Position usw. festlegen. In den Komponenteneigenschaften gibt es 3 wichtige Angaben, die festgelegt werden müssen.
- Abfrage: Gebt hier die Adresse des Standortes ein, der auf der Karte markiert werden soll. Ihr könnt auch den Firmennamen eingeben oder beides. Am besten probiert Ihr aus, was in Eurem Fall das beste Ergebnis liefert.
- Breitengrad und Längengrad: Die genaue Position Eures Standortes könnt Ihr z.B. über Wikipedia oder die Google-Suche ermitteln.
Wenn Ihr wollt, könnt ihr noch den Haken setzen, damit der derzeitige Standort des Benutzers per GPS oder Postleitzahl bestimmt werden kann.

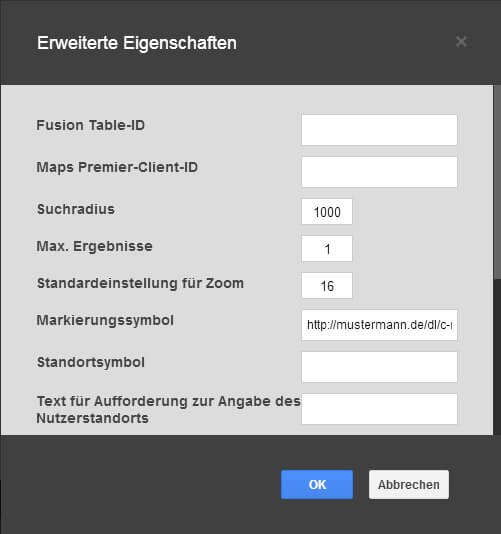
In den erweiterten Einstellungen gibt es ebenfalls 3 wichtige Punkte, die individuell angepasst werden können. Zuerst solltet Ihr den Suchradius nach unten korrigieren, wenn Ihr z.B. nur Euren Firmenstandort anzeigen wollt. Das Minimum ist „1000“. Geht es um mehrere Standorte, kann der Suchradius natürlich auch nach oben angepasst werden. Den Wert Max. Ergebnisse passt Ihr ebenfalls nach dem eben genannten Schema an. Bei den Standardeinstellung für Zoom fahrt Ihr mit einem Wert von 14 – 16 gut, wenn Ihr nur einen kleinen Bereich anzeigen lassen wollt. Für einen größeren Kartenausschnitt setzt Ihr den Wert auf 4 -6.

Der Punkt Markierungssymbol ist ein nettes Gimmick. Ihr könnt eine Bilddatei auf Euren Webspace laden, um Euer eigenes Symbol für die Kartenmarkierung zu verwenden (unteres Bild). Gebt dazu die URL der Datei im Textfeld ein.

Allerdings muss die Datei die folgenden Voraussetzungen erfüllen, damit Eure Symbole korrekt angezeigt werden.
- Maße der PNG-Datei: 105 x 34 Pixel
- Die Datei muss 3 Symbole in dieser Reihenfolge und Position enthalten (den Schatten könnt Ihr ggf. auch einfach weglassen).
- Standardmarkierung = 34 x 34 Pixel
- Aktive Markierung = 34 x 34 Pixel, beginnt bei (Position 34,0)
- Markierungsschatten = 37 x 34 Pixel, beginnt bei (Position 68,0)
YouTube und Berührungsbereich
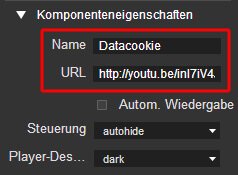
Im unteren Bild seht Ihr, dass ich eine YouTube Komponente eingefügt habe und außerdem noch ein Image mit einem Berührungsbereich versehen habe. Über den Berührungsbereich soll auf unseren Blog verlinkt werden. Wie das funktioniert, erkläre ich Euch im Folgenden.
 Wie gewohnt könnt Ihr die Komponenten für YouTube und einen Berührungsbereich wieder durch Ziehen auf die Arbeitsfläche einfügen. Bei der YouTube Komponente gibt es wieder mal nicht viele Pflichtfelder zum Bearbeiten. Zu erwähnen ist nur das Textfeld URL in den Einstellungen auf der rechten Seite. In diesem Feld fügt Ihr den Link ein, den Ihr auf YouTube erhaltet, wenn Ihr auf Teilen unter dem Video klickt.
Wie gewohnt könnt Ihr die Komponenten für YouTube und einen Berührungsbereich wieder durch Ziehen auf die Arbeitsfläche einfügen. Bei der YouTube Komponente gibt es wieder mal nicht viele Pflichtfelder zum Bearbeiten. Zu erwähnen ist nur das Textfeld URL in den Einstellungen auf der rechten Seite. In diesem Feld fügt Ihr den Link ein, den Ihr auf YouTube erhaltet, wenn Ihr auf Teilen unter dem Video klickt.

Zusätzlich könnt Ihr noch auswählen, ob die Videosteuerung angezeigt, das Video automatisch wiedergegeben werden soll und noch einiges mehr. Die Möglichkeiten sind bereits von der Video-Komponente oder dem Video-Tag bekannt.
Die Berührungs-Komponente ist ein transparentes Objekt, welches Ihr überall auf der Arbeitsfläche platzieren könnt. Durch Berühren/Anklicken wird eine vorher von Euch festgelegte Aktion ausgeführt. Die durchzuführende Aktion legt Ihr über die Ereignisse unten rechts fest. Klickt dazu auf das „+“ Symbol.

Im Einstellungsfenster für die Ereignisse könnt Ihr dem Berührungsbereich eine Aktion zuweisen. Je nach Objektart (Image, Video…), erhaltet Ihr verschiedene Auswahlmöglichkeiten. Vom Drehen in das Hoch- oder Querformat, starten oder beenden einer Wiedergabe oder dem Verlinken zu einer URL ist vieles möglich. Im unteren Bild seht Ihr ein Beispiel wie Ihr ein Bild auf eine URL verweist.

Damit sind wir auch schon am Ende des Workshops für den Google Web Designer angelangt. Sobald die Beta-Phase beendet ist, werde ich Euch wieder über die neuen Funktionen und Möglichkeiten informieren. Bis dahin wünsche ich Euch viel Spaß beim Arbeiten mit dem Google Web Designer. Sollten bei Euch noch Fragen aufkommen, stellt sie einfach im Blog.