AutoSharePost ist ein Plugin, dass das verwenden der Social-Media Kanäle Facebook und Twitter in Kombination mit WordPress vereinfacht. Wir benutzen dieses Plugin bereits hier im Blog und haben es jetzt offiziell bei WordPress angemeldet.
AutoSharePost ist ein Plugin, dass das verwenden der Social-Media Kanäle Facebook und Twitter in Kombination mit WordPress vereinfacht. Wir benutzen dieses Plugin bereits hier im Blog und haben es jetzt offiziell bei WordPress angemeldet.
Das Plugin bietet Dir in Deinem Blog die Möglichkeit, deine Facebook Statusmeldungen oder Deinen Tweet direkt an deinen Blogartikel zu binden. Das heißt, wenn Dein Artikel veröffentlicht wird, dann wird auch gleichzeitig ein Tweet und eine Meldung bei Facebook publiziert. Diese Nachrichten kannst Du vorher individuell für jeden Blogartikel verfassen.
Gerade für Blogger, die mal über einen längeren Zeitraum Artikel im Vorwege planen müssen, können hier gleich die Themen Facebook Statusmeldungen und Tweets mitplanen! So lassen sich mühelos mehrere Tagen oder Wochen im Voraus planen. Ideal für einen Blogger, der auch mal in den Urlaub muss.
Die Einrichtung und Installation von AutoSharePost ist etwas umfangreicher, gerade wenn man sich mit erstellen von Facebook Apps und der Nutzung API’s nicht auskennt. Aber dafür haben wir Euch natürlich einen kleinen Guide geschrieben. So könnt Ihr ganz einfach AutoSharePost installieren und einrichten!
Wenn Ihr das Plugin erfolgreich installiert habt, haben wir für Euch natürlich auch eine Anleitung, wie man AutoSharePost verwendet.
Inhaltsverzeichnis:
- Zeitersparnis: Automatisches veröffentlichen von Facebook-Statusmeldungen und Tweets, auch für einen späteren Zeitpunkt planbar
- Individuell: Texte des Tweets und der Facebook-Meldung können individuell verfasst werden
- Mehr Content: der CommentGrabber liest die Kommentare der Facebook-Statusmeldung aus und veröffentlicht diese als Kommentare unter eurem Blogpost
- Kostenlos: natürlich ist das WordPress-Plugin komplett kostenlos
AutoSharePost ist ein WordPress-Plugin, das unser Entwickler Benjamin erstellt hat. Wir benutzen AutoSharePost in unserem Blog, um gleichzeitig mit dem Erscheinen eines Artikels auch eine Facebook-Statusmeldung und einen Tweet über Twitter abzusetzen.
Außerdem hat dieses Plugin noch einen CommentGrabber: Kommentiert jemand Euren Post bei Facebook, dann erscheint dieser Post auch im Blog unter dem geposteten Artikel, wenn Ihr wollt. So gehen keine Kommentare für Euren Blog verloren und Ihr reichert Eure Seite mit noch mehr Inhalten an.
Ich werde Euch mal die Installation und Einrichtung von AutoSharePost vorstellen. Los geht’s!
Die Installation des Plugins ist einfach. Zu Beginn loggt Ihr Euch in Euren WordPress-Blog ein und geht links in der Navigation auf den Punkt „Plugin“. Auf der Plugin-Seite habt Ihr oben neben der Überschrift das Feld „installieren“, dort klickt Ihr erneut drauf.
Nun gebt Ihr in den Suchschlitz einfach „AutoSharePost“ ein und betätigt den „Plugin suchen„-Button.
Auf der Suchergebnisseite findet Ihr nur ein Plugin mit dem Namen „WP AutoSharePosts“ von Benjamin Paap. Dieses Plugin installiert Ihr. Nachdem die Installation abgeschlossen ist, wenden wir uns mal der etwas aufwendigeren Einrichtung zu. Keine Angst, es lohnt sich auf alle Fälle!
Ihr findet die Optionen des Plugins unter dem Navigationspunkt „Einstellungen„. Dort wählt Ihr dann den Punkt „AutoSharePosts“ aus und schon seid Ihr auf der Einstellungsseite des Plugins.
Hier findet Ihr jetzt vier Punkte wieder:
1. General Settings
2. Facebook Setting
3. Twitter Settings
4. Bit.ly Url Shortening
In diesen Punkten müssen wir einige Werte eintragen, die wir unter anderem aber noch erstellen müssen. Dann fangen wir einfach mal an!
Eine neue Facebook-App erstellen
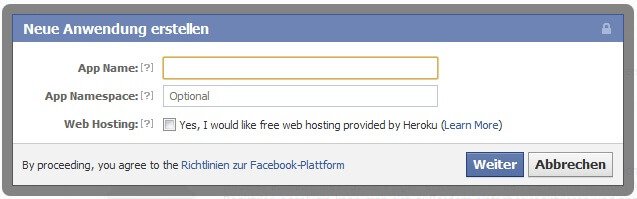
Geht zu Beginn auf https://developers.facebook.com/apps und meldet Euch mit Eurem Facebook-Login an. Dann klickt oben rechts auf den Button „Neue Anwendung erstellen„. Nun erscheint ein neues Fenster, in dass Ihr den Namen Eurer App und optional den App Namespace (das ist die URL, unter der Eure App bei Facebook zu finden ist) eingebt. Die Checkbox muss nicht bestätigt werden und bleibt somit leer.
Hinweis: Achtet darauf, dass ihr bei der Namensgebung keine Markenrechte oder Rechte von Dritten verletzt!
Wenn Ihr die Daten eingeben habt, dann klickt auf „weiter„. Anschließend muss eine Captcha-Sicherheitskontrolle ausgefüllt werden.
Die meisten von Euch werden jetzt einen Hinweis bekommen, dass Euer Konto nicht bestätigt ist. Bestätigen kann man das, wenn man seine Handynummer oder Kreditkarte hinzufügt. Diesen Hinweis bekommt man nur, wenn man noch nicht auf der Developer Plattform von Facebook angemeldet ist.
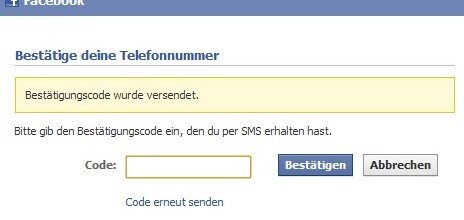
Wenn die Bestätigung des Kontos mit dem Handy erfolgt, erhaltet Ihr einen Bestätigungscode per SMS. Diesen gebt Ihr dann einfach in das neue Fenster ein:
Nach der Eingabe des Bestätigunscodes muss erneut eine Sicherheitskontrolle ausgefüllt werden. Dann landet Ihr aber endlich auf der Einstellungsseite Eurer Anwendung. Hier findet Ihr auch gleich die Daten, die wir für das Plugin benötigen: Die App ID und App Secret. Aber zunächst füllt in das Feld „App Domains“ und „Adresse der Webseite“ die URL Eures Blogs ein. Aus Sicherheitsgründen muss dieses Feld ausgefüllt werden! Danach speichert Ihr die Änderung.
ACHTUNG: bei Domains mit einem Umlaut müsst Ihr die IDN eingeben!
Die beiden IDs kopiert Ihr jetzt und fügt sie unter dem Punkt „Facebook Settings“ auf der Einstellungsseite von AutoSharePost ein.
Soll AutoSharePost eine Facebook-Seite managen, dann müsst Ihr auch noch die ID der Facebook-Seite in Erfahrung bringen. Diese findet Ihr im Adminbereich Eurer der Facebook-Seite unter „Verwalten>Einstellungen„. Dort steht diese als ID in der URL :
Beispiel: http://www.facebook.com/pages/edit/?id=1234567890&sk=yoursettings
Diese ID kopiert Ihr ebenfalls und fügt Sie in das Feld „Page ID“ unter den Einstellungen des Plugins ein. Dann klickt Ihr auf „Änderung übernehmen“ um die Eingaben zu speichern.
Request Token anfordern
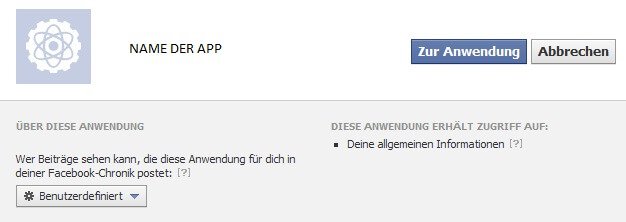
Nach dem Speichern der Daten könnt Ihr die nun einen Token von Facebook anfordern. Klickt dazu einfach auf „Request Token„. Jetzt bekommt Ihr eine Seite angezeigt, die Euch darauf hinweist, dass die App Zugriff haben möchte:
Dort klickt einfach auf „zur Anwendung“ und dort seht Ihr dann eine Liste Eurer Fanpages, auf die die App zugreifen will. Die Genehmigungen erteilt Ihr mit einem Klick auf „zulassen“ und schon befindet Ihr Euch wieder auf der Einstellungsseite von AutoSharePost.
Das Feld „Wordcount for Description“ steuert die Länge der Description, die Ihr unter der Statusmeldung auf Facebook seht. Solltet Ihr keinen Wert eintragen, wird der Standardwert von Facebook (40 Wörter) verwendet.
Wollt Ihr, dass Eure Statusmeldungen eine komplette URL haben, dann setzt einen Haken bei „Disable Bit.ly URL Shortening„. Ansonsten wird eine gekürzte URL gepostet.
Auch der Kurzmitteilungs-Service Twitter kann durch AutoSharePost angesteuert werden. Geht auf http://dev.twitter.com/ und klickt dort auf „Create an app“ unten rechts. Dann meldet Euch mit Eurem Twitter-Account an.
In den „Application Details“ gebt Ihr nun Euren Namen, Beschreibung und die Webseite für die App ein. Dann scrolled runter und bestätigt die „Developer Rules„. Zum Schluss tragt Ihr auch hier wieder eine Captcha-Abfrage ein und klickt dann auf den Button „Create your Twitter application„.
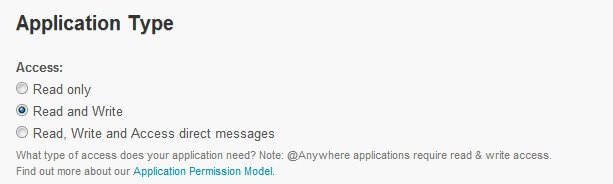
Ihr landet jetzt auf Eurer App-Seite bei Twitter. Bevor Ihr den Token anfordert, klickt auf den Reiter „Settings“ und ändert dort unter dem Punkt „Application Type“ den Access auf „Read and Write„. Danach bestätigt die Änderung, indem Ihr den Button „Update this Twitter application’s settings“ klickt.
Danach wechselt wieder auf den „Details“-Tab und klickt unten auf den Button „Create my access token“. Anschließend ladet Ihr die Seite neu und Ihr erhaltet zwei neue Felder mit dem Access Token und dem Access Token secret für Eure Twitter App.
Nun wechselt Ihr wieder auf die Einstellungsseite von AutoSharePost und kopiert die benötigten Daten in die dafür vorgesehenen Felder. Beim Punkt „Seperator between Text and URL“ besteht für Euch die Möglichkeit, einen Trenner zwischen dem Text und der URL im Tweet festzulegen. Der Standard ist „Whitespace„, also ein Leerzeichen. Solltet Ihr aber lieber ein „…“ oder „:“ haben wollen, dann wählt im Dropdown-Menü „As defined:“ aus und tragt in das Feld daneben Euren gewünschten Trenner ein.
Abschließend speichert die Änderungen. AutoSharePost kann nun Eure Statusmeldungen bei Facebook und Twitter absetzen!
Bit.ly URL Shortening einrichten
Damit AutoSharePost auch eine URL bei den Tweets mitgibt oder bei Facebook eine kurze URL gepostet werden kann, müsst Ihr noch den URL-Kürzer bit.ly einrichten. Dafür geht auf https://bitly.com/a/your_api_key/ und registriert Euch für den Dienst oder loggt Euch mit einem bestehenden User ein.
Direkt nach der Anmeldung erhaltet Ihr auch schon Euer Login und den API Key, den Ihr dann in den Einstellungen für AutoSharePost eintragt. Danach speichert Ihr erneut die Änderung.
Wie eingangs schon erzählt, hat AutoSharePost auch die Möglichkeit, Kommentare unter den Facebook-Statusmeldung in Euren Blog zu integrieren.
Die Einstellungsseite des CommentGrabber findet Ihr in der linken Navigationsleite von WordPress unter „Einstellungen > CommentGrabber„.
Hier gibt es im Gegensatz zu vorher nur drei wesentliche Punkte und es muss auch keine App erstellt werden. Mit einem Haken in der Checkbox „Enable CommentGrabber“ aktiviert Ihr den Grabber. Beim „Interval“ könnt Ihr festlegen, in welchen zeitlichen Abständen der Grabber über die Statusmeldungen gehen soll, um neue Kommentare zu finden.
Wenn Ihr bei „Auto-Approve new Comments“ einen Haken setzt, werden alle Kommentare unter den Facebook-Statusmeldungen übernommen. Wenn Ihr keinen Haken setzt, müsst Ihr den Kommentar manuell genehmigen. Das macht Sinn, wenn unter den Statusmeldungen Kommentare auftauchen, die nichts mit dem Inhalt der Meldung zu tun haben.
Nachdem Ihr Eure gewünschten Einstellungen vorgenommen habt, übernehmt diese Änderung.
Wir möchten Euch jetzt natürlich zeigen, wie man mit AutoSharePost richtig arbeitet. Zuerst müsst Ihr das WordPress-Plugin installieren und einrichten. Nachdem das Plugin nun funktionsbereit ist, kann man auch gleich loslegen.
Erstellt nun einen neuen Artikel, unter der Textbox findet Ihr dann die neue Box von AutoSharePost.
Hier findet Ihr eine Checkbox, mit der Ihr AutoSharePost de- oder aktivieren könnt. Die Voreinstellungen stehen natürlich auf aktiv. Und selbstverständlich findet Ihr auch hier die Felder, in denen Ihr die Meldungen für die jeweiligen sozialen Netzwerke eingeben könnt.
Facebook Message: Hier gebt Ihr den Text ein, der in Eurer Statusmeldung bei Facebook stehen soll. Den Link zum Artikel postet das Plugin automatisch mit. Wenn Ihr das Feld leer lasst, dann wird keine Statusmeldung über Facebook ausgegeben.
Twitter Message: In dem Feld gebt Ihr den Text Eures Tweets ein. Der Counter unter dem Feld zeigt Euch die verfügbaren Zeichen an. Die Zeichen für den Link sind bereits abgezogen, daher habt Ihr nur 119 Zeichen zur Verfügung. Solltet Ihr die Anzahl der Zeichen überschreiten, wird der Tweet NICHT abgesetzt. Bleibt das Feld leer, wird auch hier kein Tweet veröffentlicht.
AutoSharePost ist an das Veröffentlichungsdatum des Artikels gebunden. Das heißt, Ihr könnt Eure Tweets und Statusmeldung sogar für die Zukunft generieren, wenn der Artikel erst in 10 Tagen geplant ist! Das ist gerade für Blogger interessant, die auch mal für den Urlaub vorarbeiten wollen.
Veröffentlicht Ihr Euren Artikel sofort, gehen die Meldungen natürlich ebenfalls unverzüglich raus.
Ein Teil von AutoSharePost ist ein CommentGrabber, dieser zieht sich Kommentare aus Facebook und postet diese unter dem dazugehörigen Artikel im Blog. Wichtig: Es werden nur die Kommentare übernommen von Artikeln, die Ihre Statusmeldung über AutoSharePost abgegeben haben.


Diese Kommentare müsst Ihr aber wie gewohnt freigeben. Allerdings lässt sich in den Einstellungen des CommentGrabbers auch einstellen, dass die Kommentare ohne Genehmigung übernommen werden sollen.
Vergessen eine Meldung abzusetzen: Kein Problem!
Es kann immer einmal vorkommen, dass man vergisst, eine Meldung einzutragen. Diese könnt Ihr allerdings auch nachträglich abschicken. Einfach nach Veröffentlichung des Artikels die Felder „Facebook Message“ und „Twitter Message“ ausfüllen und den Artikel bei WordPress aktualisieren. So werden die Meldungen in Facebook und Twitter auch nachträglich veröffentlicht.
Erneutes Posten der Statusmeldung
Manchmal macht es Sinn, eine Statusmeldung oder einen Tweet erneut zu versenden. AutoSharePost bietet Euch natürlich auch die Möglichkeit, dieses mit Euren Statusmeldungen zu tun. Nach dem erfolgreichen ersten Versenden erscheint in der AutoSharePost-Box der „Post shared“-Bereich. Hier erfahrt Ihr, wann die Statusmeldungen veröffentlicht wurden und findet zudem die Links zu den URL’s der Posts bei Facebook und Twitter.

Setzt Ihr in die Check-Box einen Haken und klickt auf „Aktualisieren“ in der Veröffentlichen-Box, werden Eure Statusmeldungen erneut gepostet. Solltet Ihr die Message nur bei Facebook oder bei Twitter erneut senden wollen, müsst Ihr den Text löschen, der nicht gepostet werden soll.
Natürlich könnt Ihr AutoSharePost auch nutzen, wenn der Artikel bereits veröffentlicht wurde. Einfach den Text für die Meldungen in die Felder „Facebook Message“ und „Twitter Message“ eintragen und den Artikel aktualisieren.
Hinweis: Dadurch wird aber auch Euer alter Artikel erneut bei Facebook und Twitter veröffentlicht!
Und los geht’s! So, jetzt wisst Ihr, wie unser WordPress-Plugin AutoSharePost funktioniert. Jetzt viel Spaß beim Ausprobieren! Wir freuen uns natürlich über Eure Erfahrungen und Anregungen. Einige Änderungen sind auch schon in Planung, Ihr könnt gespannt sein!
Viel Spaß beim Ausprobieren!
Dein checkdomain.de-Team, die Spezialisten für Deine Domain.
.de-Domain – Domain registrieren – neue Domainendungen – .berlin-Domain – .bayern-Domain – Webhosting